转载自 俍注 | ONEinf.com免插件实现 WordPress LightBox 灯箱效果 [ Fancy Box ]
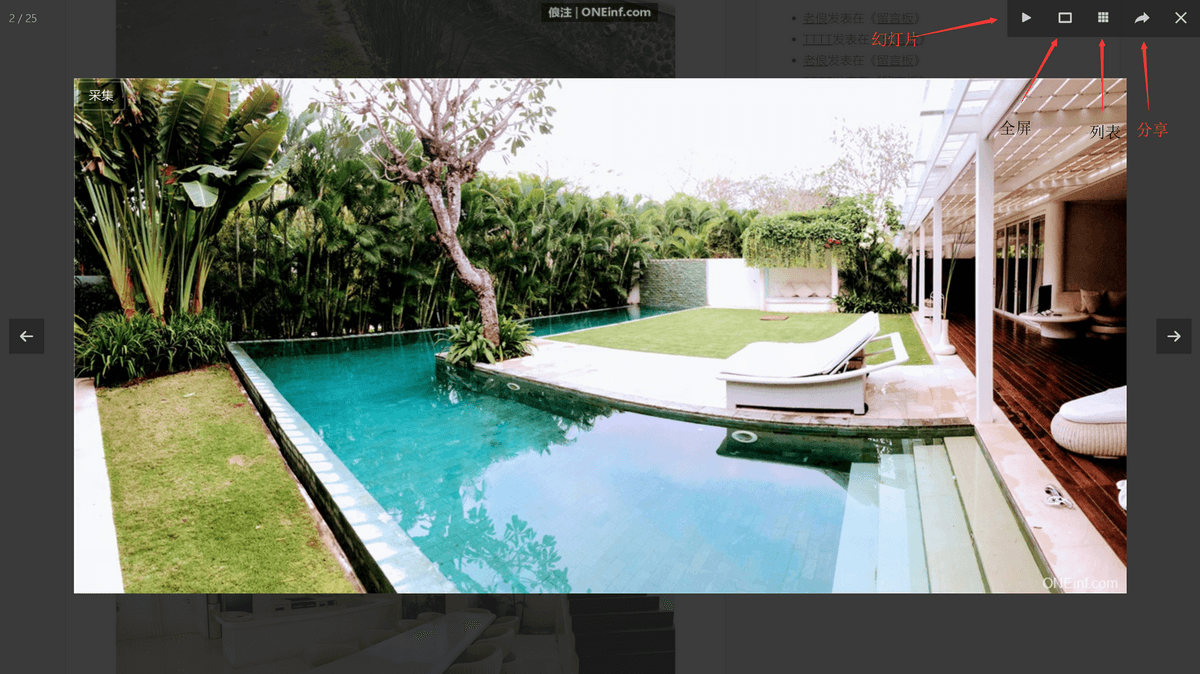
FancyBox 图片灯箱效果不仅可以点击图片放大,而且还支持幻灯片播放、全屏查看、缩略图列表以及分享照片的功能。
如何部署安装
第一:需要先部署三个文件,两个 JS 一个 CSS 。为了避免拷贝错误,可以直接从此链接下载所需文件,包括代码部分。懒人通道
1 2 3 | <script src="https://fqfm.info/blog//wp-content/themes/主题名/js/jquery-3.2.1.min.js"></script> <script src="https://fqfm.info/blog//wp-content/themes/主题名/js/jquery.fancybox.min.js"></script> <link rel="stylesheet" href="https://fqfm.info/blog//wp-content/themes/主题名/jquery.fancybox.min.css" /> |
第二:将部署的文件引入你 WordPress 主题当中 header.php 文件的
1 | </head> |
之前。
第三:将下面的代码放入你 WordPress 主题下的 functions.php 文件中即可实现效果。
1 2 3 4 5 6 7 8 | /**FancyBox图片灯箱,大致修改版**/ add_filter('the_content', 'fancybox'); function fancybox($content){ $pattern = array("/<img(.*?)src=('|\")([^>]*).(bmp|gif|jpeg|jpg|png|swf)('|\")(.*?)>/i","/<a(.*?)href=('|\")([^>]*).(bmp|gif|jpeg|jpg|png|swf)('|\")(.*?)>(.*?)<\/a>/i"); $replacement = array('<a$1href=$2$3.$4$5 data-fancybox="images"><img$1src=$2$3.$4$5$6></a>','<a$1href=$2$3.$4$5 data-fancybox="images"$6>$7</a>'); $content = preg_replace($pattern, $replacement, $content); return $content; } |
更新日:2020/03/23 · 16:58
————本日志版权归花莫笑所有。
日志内的相关图文请勿转载。