昨天在哀醬的指點下,用上了Amazonjs。
確實超級便利又美觀。
其實蠻早時候,自己是找過類似的插件,不過似乎沒成功。
因為看了一下自己的amazon賬戶2011年的時候曾經獲取過一次密匙。
總之這次能用上了真是好。
現在完成了,感覺其實好像使用很簡單,但是昨天卻遭了一點罪。
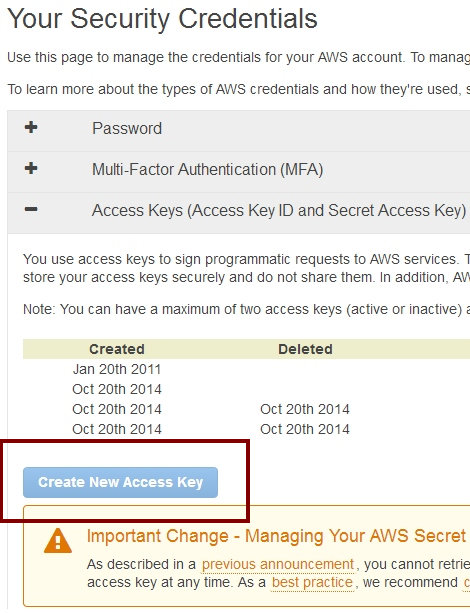
點擊獲得密匙的時候,注意保存兩行。因為關閉后,就會看不到密碼【AWSSecretKey】。

然後是對裡面內容的一定修正。主要修改的是 amazonjs.php 和 amazonjs.js
1.默認搜索設定成Japan。
amazonjs.php
function default_country_code() { // https://codex.wordpress.org/WordPress_in_Your_Language switch ( WPLANG ) { case 'en_CA': return 'CA'; case 'de_DE': return 'DE'; case 'fr_FR': return 'FR'; case 'en_GB': return 'UK'; case 'it_IT': return 'IT'; case 'es_ES': return 'ES'; } return 'JP'; } |
2.修改顯示的語言【因為顯示出來都是英文,看上去不順眼,所以改成日文
$amazonVars = array( 'thickboxUrl' => $wpurl . '/wp-includes/js/thickbox/', 'regionTempalte' => $region, 'resource' => array( 'BookAuthor' => __( '著者', $this->text_domain ), 'BookPublicationDate' => __( '発売日', $this->text_domain ), 'BookPublisher' => __( '出版社', $this->text_domain ), 'NumberOfPagesValue' => __( '${NumberOfPages}ページ', $this->text_domain ), 'ListPrice' => __( '参考価格', $this->text_domain ), 'Price' => __( '価格', $this->text_domain ), 'PriceUsage' => __( 'Product prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [amazon.com or endless.com, as applicable] at the time of purchase will apply to the purchase of this product.', $this->text_domain ), 'PublicationDate' => __( '発売日', $this->text_domain ), 'ReleaseDate' => __( '発売日', $this->text_domain ), 'SalesRank' => __( '商品ランキング', $this->text_domain ), 'SalesRankValue' => __( '#${SalesRank}', $this->text_domain ), 'RunningTime' => __( 'Run Time', $this->text_domain ), 'RunningTimeValue' => __( '${RunningTime} minutes', $this->text_domain ), 'CustomerReviewTitle' => __( '${Title} Customer Review', $this->text_domain ), 'SeeCustomerReviews' => __( 'カスタマーレビュー', $this->text_domain ), 'PriceUpdatedat' => __( '(at ${UpdatedDate})', $this->text_domain ), |
amazonjs.js
3.修改圖片顯示大小。獲取小圖75px和中圖160px,改成獲取為大圖。
沒想到大圖直接就是500px大小的,於是加以修正。
代碼如下。目的是圖片大小控制在300px。信息顯示控制在300px以內。
測試了一下,只有iphone豎屏顯示圖片變得小小的。ipad橫屏豎屏顯示正常。
搜索 var largeImageTemplate
var largeImageTemplate = [ '{{if LargeImage}}', '{{if $item.setInfoMargin(LargeImage.width+10)}}{{/if}}', '<div class="amazonjs_image">', linkOpenTag, '', 【修改了這一行,控制圖片的寬300px】 |
以及
搜索var defaultTemplates
Small:[ '<div class="amazonjs_item">', imageTemplate, '{{if _ShowDefaultImage}}',largeImageTemplate,'{{/if}}',【修改這一行,獲取大圖】 '<div class="amazonjs_info" style="{{if _InfoMarginLeft}}margin-left:300px;{{/if}}">', 【修改這一行,信息寬度300px】 '<h4>',linkTemplate,'</h4>', |
Music:[ '<div class="amazonjs_item amazonjs_music">', imageTemplate, '{{if _ShowDefaultImage}}',largeImageTemplate,'{{/if}}',【修改這一行】 '<div class="amazonjs_info" style="{{if _InfoMarginLeft}}margin-left:300px;{{/if}}">',【修改這一行】 '<h4>',linkTemplate,'</h4>', |
DVD:[ '<div class="amazonjs_item amazonjs_dvd">', imageTemplate, '{{if _ShowDefaultImage}}',largeImageTemplate,'{{/if}}',【修改這一行】 '<div class="amazonjs_info" style="{{if _InfoMarginLeft}}margin-left:300px;{{/if}}">',【修改這一行】 '<h4>',linkTemplate,'</h4>', |
Book:[ '<div class="amazonjs_item amazonjs_book">', imageTemplate, '{{if _ShowDefaultImage}}',largeImageTemplate,'{{/if}}',【修改這一行】 |
eBooks:[ '<div class="amazonjs_item amazonjs_book">', imageTemplate, '{{if _ShowDefaultImage}}',largeImageTemplate,'{{/if}}',【修改這一行】 |
存在的一些不甚滿意的問題,就是連接太長了。
如果能像G-TOOLS里顯示出 類似 這樣
http://www.amazon.co.jp/exec/obidos/ASIN/xxxxxxx/fqfm-22/
的鏈接就好了。
但是看了一下插件,找是大概找到了,可不知道怎麼改。
於是先放置不管了。
總之確實好用啊。不知道現在沒圖的,之後會不會自動獲取到。
看到會保留一個緩存在本地。不知道更新緩存的時間是多少。
參考鏈接
AmazonJS(WordPressのプラグイン) シークレットキーの取得方法 – エコテキブログ
WordPress[AmazonJS] Amazonアソシエイトのプラグインを導入 | dmgadget(ディーエムガジェット)
かなり便利! Wordpressプラグイン「AmazonJS」をインストール | ZIBUNLOG
更新日:2014/10/22 · 13:46
————本日志版权归花莫笑所有。
日志内的相关图文请勿转载。
