在適合的位置插入如下代碼
1 2 3 4 5 6 7 8 | <?php define('WP_USE_THEMES', false); require('blog/wp-blog-header.php'); //wp-blog-header文件的路径 query_posts('showposts=5'); //设置显示文章条数 ?> <?php while (have_posts()): the_post(); ?> <li><a href="<?php the_permalink(); ?>" target="_blank"><?php the_title(); ?></a></li> <?php endwhile; ?> |
貌似每個頁面只能插入一個wp下的新文章,我試著插入taruchan的路徑,但是只是重複顯示blog的。
待查證。
另外新首頁仿照自己在網絡上面看到,製作產生。
發現IE下又出現怪怪的(ノД`)・゜・。 。
=================
在侧栏调用,某一标签下的日志。效果如下

代码如下
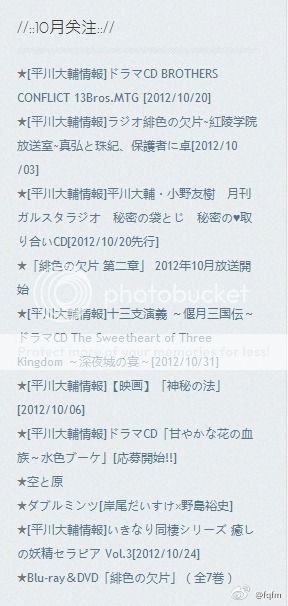
1 2 3 4 5 6 7 | <div class="widget-area widget-sidebar"><h3>//::10月关注:://</h3> <?php query_posts('showposts=15&tag=2012-10'); ?> <?php while (have_posts()): the_post(); ?> <li>★<a href="<?php the_permalink(); ?>" target="_blank"><?php the_title(); ?></a></li> <?php endwhile; ?></div> |
如果是在页面上面调用,可以直接在页面模板前面
1 | <?php if (have_posts()) : while (have_posts()) : the_post(); ?> |
加入
1 | <?php query_posts('showposts=10&tag=2012-10'); ?> |
showposts 为调用文章数
tag 写入tag名,就是显示在地址栏的那个名字。
=============
结果是在devewidget.php
将 修改成这样了。反正随机文章是热评文章也没什么用处 嘿嘿
1 2 | <?php $posts = query_posts($query_string . "orderby=rand&showposts=$limit()" ); ?> <?php if(function_exists('most_comm_posts')) most_comm_posts( $poptime , $limit ); ?> |
修改为了tag内容。
1 | <?php query_posts('showposts=10&tag=2012-10'); ?> |

本来想自己动手做个tab切换的,但是似乎有点难 (ノД`)・゜・。 。
側欄最終代碼為,目前已被其他代替
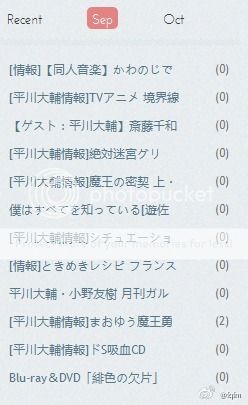
1 2 3 4 5 6 | <?php query_posts('showposts=20&tag=2013-01'); ?> <?php while(have_posts()) : the_post(); ?> <li class="cf"><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a><span class="popularspan"> <?php comments_number( '(0)', '(1)', '(%)' ); ?></span></li> <?php endwhile; ?> |
================
加入參數 orderby=modified 實現最新修改文章的調用
1 2 3 4 5 6 7 8 | <?php define('WP_USE_THEMES', false); require('blog//wp-blog-header.php'); //wp-blog-header文件的路径 query_posts('showposts=8&orderby=modified'); //设置显示文章条数 ?> <?php while (have_posts()): the_post(); ?> <li><?php the_category(', '); ?> - <a href="<?php the_permalink(); ?>" target="_blank" title="<?php echo cut_str(strip_tags(apply_filters('the_content',$post->post_content)),300); ?>"><?php the_title(); ?></a></li> <?php endwhile; ?> |
或者
1 2 3 4 5 6 | <ul class="sidetab1"> <?php $posts = query_posts($query_string . "orderby=modified&showposts=8" ); ?> <?php while(have_posts()) : the_post(); ?> <li class="cf"><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a><span class="popularspan"> <?php comments_number( '(0)', '(1)', '(%)' ); ?></span></li> <?php endwhile; ?> </ul> |
更新日:2013/02/03 · 03:56
————本日志版权归花莫笑所有。
日志内的相关图文请勿转载。

唔...我用chrome看會錯位喔 (盯)
@哀 : (惊) 我看了一下是正常的啊。